但是只能成为LLM重度依赖的形状
无关杂谈:其实从一年前开始渐渐新养成了每天私下写日记记录情绪的习惯,结果就开始觉得再往博客这里特意抛月记季度总结等东西似乎会增加没啥必要且很累的总结归纳流程,于是懒了,以后可能就不怎么想写了。但是起码之前花了一个月给Freeform Hardcore这东西的整个音乐场景归纳了一通,比起乱丢日记碎片可能多写点类似的观察物含金量才更高些就是(?)同时还挖了个更大的坑至今没填。总之因为一些原因最近终于有点开始想填坑了,所以首先就得把这小破网站之前攒的一堆奇怪问题集中弄一下…
首先要意识到的事情是:网页的日间与夜间模式元素存在于不同的CSS区域里…
嗯…如题。很晚才发觉自己的主题有个专属的CSS文件是拿来控制主题部分元素日间模式和夜间模式的不同颜色的,所以很多之前纠结的比如Waline评论系统的夜间模式颜色不生效这个问题就是因为修改的部分没丢到控制相应地方CSS颜色变量的那个框里。后续也就这么顺便微调了很多网页元素的颜色……
如
@mixin theme-light {
/* 内含相关可更改颜色的元素 */
--theme-background: white;
--theme-text: #171717;
}
@mixin theme-dark {
/* 如果有别的想改颜色的元素把名字按原样复制过来,按不同情况用不同方法表现,不过或许有些情况本应该在其他的地方就可以设置好吧... */
#toc-toggle {color: #000000;}
--waline-theme-color: #797da5;
a[rel="me"][href="https://random.link"] {color: #e3e3e3;}
}
在使用Fancybox插件的情况下将图片居中显示并添加Alt文本
之前给站里加了Fancybox图片查看器方便看图,但是仍然有很多让人难受的问题比如:
①:大概是因为主题的问题网页内放的图片全部都是向左对齐的,如果不强行用居中的html代码框一下试了很多方法都完全做不到在排版上让图片居中显示……并且这样做了似乎会让图片没办法跟其他图并入同一个可翻阅的列表里会变成只能单独点开放大的样子。也完全没找着是哪个天杀的优先级很高的设置在阻止我这么折腾(恼)
②:直接插入的图片如果太大它就会占掉全屏。
所以纠结了好久到底是markdown插入还是html插入才能搞定这些问题并和ChatGPT斗智斗勇了好几回后,GPT给我丢来的短代码终于完美解决了这些……
在 [\layouts\shortcodes] 目录中创建名为 [fancybox_figure.html] 的 Shortcode 文件,并添加以下内容:
<center>
<figure class="figure">
<a href="{{ .Get "src" }}" data-fancybox="gallery"">
<img src="{{ .Get "src" }}" alt="{{ .Get "alt" }}" width="{{ .Get "width" }}">
</a>
{{ if .Get "alt" }}
<figcaption class="figure-caption">{{ .Get "alt" }}</figcaption>
{{ end }}
</figure>
</center>
之后就可以使用这样的代码来插入图片顺便一并把描述文字写在图片的下面了(请把单个的大括号换成双括号以使用)
{< fancybox_figure src="/images/图片.png" width="90%"alt="要写进去的描述文字" >}
(width如果是100%好像会出现图片位置异常的问题,并且实际上还莫名会出现移动端如果滑到图片区域会导致无法滑动屏幕的问题,但是问LLM后看这结果感觉会把事情越搞越复杂所以已放弃折腾)
增加了文章目录跳转导航
真正写了长文章后才缓慢意识到小标题跳转功能好像确实还是很重要的,但是不会写码人想手搓这个东西还是得靠问AI,最后效果应该还行不至于会太突兀吧…?(这个主题设计本身就只能让人做浮动小按钮的形式了)
因为代码真的全部都是手抄AI再微调的(而且详细设定略多)感觉没有放出来的必要就纯记录一下做了这个事吧(…
之后把一些帖子的结构也修改了一下方便定位。
增加站点运行时间+调整底部信息电脑端和移动端的不同排版
其实好几个月前就加了站点运行时间但是觉得效果不太对劲也没写进上次的更新贴了,现在顺带放一下已经忘了从哪里抄来的代码
在 [\assets\js\main.js] 文件里添加
function runtime() {
window.setTimeout("runtime()", 1000);
let startTime = new Date('04/12/2023 19:31:00'); /* 按照博客建立日期修改这里的起始时间 */
let endTime = new Date();
let usedTime = endTime - startTime;
let days = Math.floor(usedTime / (24 * 3600 * 1000));
let leavel = usedTime % (24 * 3600 * 1000);
let hours = Math.floor(leavel / (3600 * 1000));
let leavel2 = leavel % (3600 * 1000);
let minutes = Math.floor(leavel2 / (60 * 1000));
let leavel3 = leavel2 % (60 * 1000);
let seconds = Math.floor(leavel3 / (1000));
let runbox = document.getElementById('run-time');
runbox.innerHTML = '已风化<i class="far fa-clock fa-fw"></i> ' /* 可以随便修改这行的文字 */
+ ((days < 10) ? '0' : '') + days + ' 天 '
+ ((hours < 10) ? '0' : '') + hours + ' 时 '
+ ((minutes < 10) ? '0' : '') + minutes + ' 分 '
+ ((seconds < 10) ? '0' : '') + seconds + ' 秒 ';
}
runtime();
在 [\layouts\partials\footer.html] 合适位置添加
<span id="run-time">
至于这个合适位置……开始不知道咋的直接放在了底部文字的下面,移动端看着可能还行但电脑端这绝对是不对劲的,于是现在想在保持移动端的样子下把字与右边的copyright放在一起。调试的过程暂且省略,中间遇到插进来后想调整距离但又怎么都移不动的问题结果最后是用了十分抽象的方法才做到至少在外观上看着还行(求不要看源代码啊啊啊)(小心死脑筋谱系人,,,,,)
移动端的话本来是没有电脑端左侧的链接的我又给加回来居中显示了,顺便调调插入位置把字体大小和行间距也弄一致了。(但是手机端看排版三个链接放一块的效果还是略微妙以后再调调
总之要涉及到的是主要CSS文件里的#footer区域和移动端显示模式下的#footer区,过程很混乱也不想放了总之控制到一定分辨率切换移动端模式的地方长这样↓
/* 按照主题排版更改数据,并不止这么一项还有很多用于微调细节 */
@media screen and (max-width: 952px) {
#footer {
很多数据:
...
}
}
终于把日间黑夜模式切换按钮加到了移动端
如果不用这个神秘主题大概也不会有这种问题需要解决吧,为什么真的会有人觉得做了电脑端切换按钮移动端就不需要了只要用自带系统主题色切换就行了(恼)
并且他甚至其实真的放了这个按钮的显示选项在移动端调试区那里(虽然需要花九牛二虎之力调到合适位置),心情是(脏话)。
总之还是在那个区域找到相应代码(然后问了半天gpt才知道该怎么调省略bug各种)调好了,心情很感人。
暂时性的安顿完毕…吗
于是…大概确实处理了很多诡异的问题吧(如果不用这个主题大概有些问题根本是没有必要考虑的 x2)。因为目的其实是为了可以安心开始写新东西所以即便已经连续折腾了好几天但实际上要做的事情大概才真正开始💀
不过还是有没解决的问题在堆积以及甚至发现了新的问题,暂时先放着吧……
-
比如上面代码加了百分号后怎么就突然有颜色了(这代码高亮设置为什么只有这个部分在高亮,我其他高亮呢(擦汗
2024.9.30修理完毕,见下
-
比如评论区表情面板在没有评论和回复别人的时候打开会导致选择区被前景挡掉显示不全
2024.9.29修理完毕,见下
-
比如顺便调整了页面切到移动端模式的宽度后发现在刁钻的宽度下展开的菜单栏出现边缘空白
-
。。。比如我换的自定义博客字体在移动端好像显示不出来
2024.10.16修理完毕,见下
(不行了该歇了
(9.29的延续修理) 修理waline评论区表情面板被博客主题前景元素覆盖挡住的问题
哎呀这个事情终于解决了。。。我这主题在帖子页帖子部分&评论区部分似乎都做成了那种嵌入式的观感,外面灰色的其他部分是置顶的(?),结果就导致评论这块waline默认向下方弹出的表情选项卡完全被外面的部分挡住了,切不了不同种类的表情。
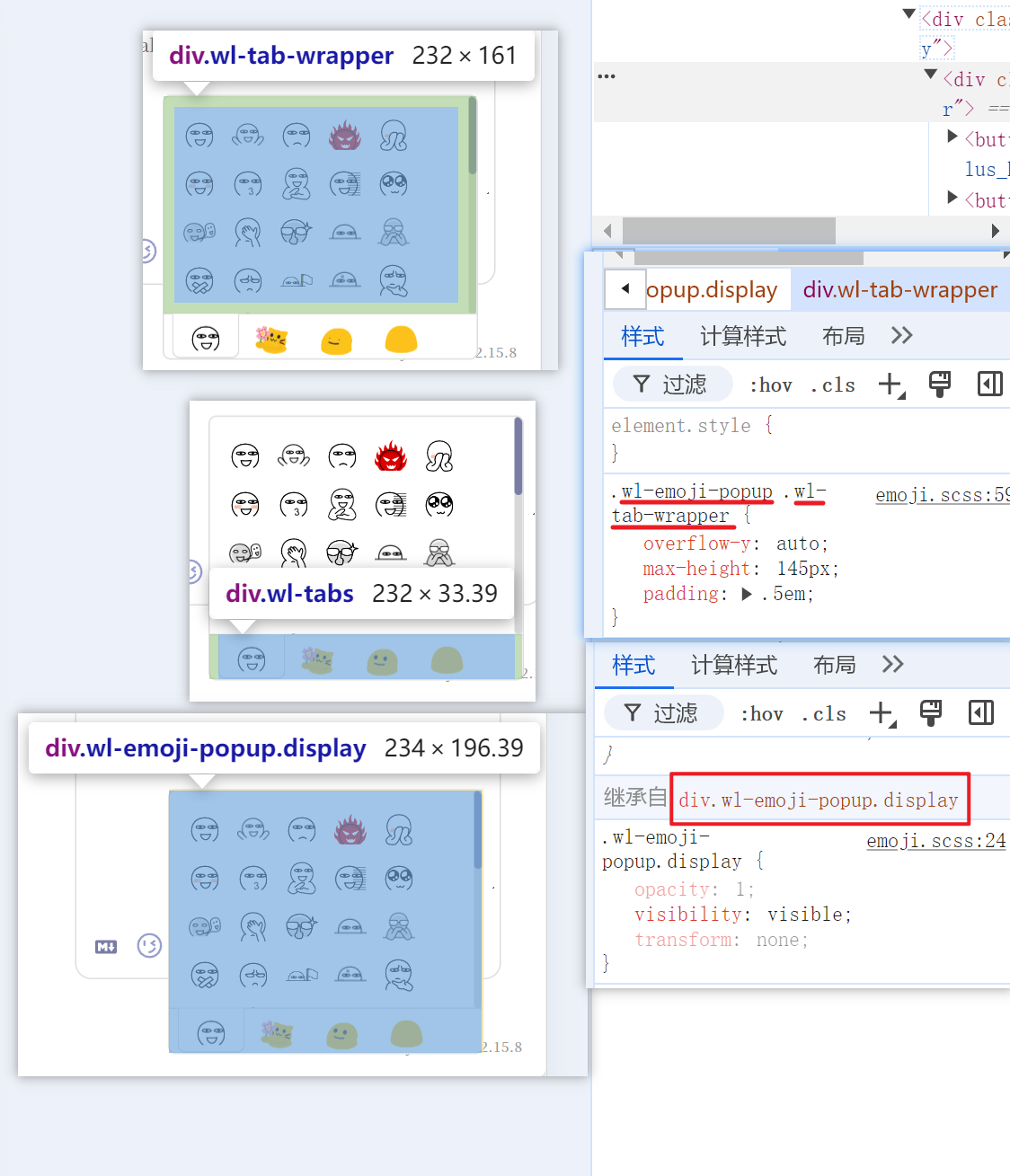
不知道评论区的各种部分都是哪个元素在控制,瞎问LLM问了半天终于想起来应该问这个事……于是GPT也终于向我发来了用右键菜单「开发者工具」里的「检查」功能查询页面元素的提醒(抓墙)。用了后会短时间显示各元素的名称,就像下面拼的图左侧贴图部分。
负责评论区表情选项卡的具体元素是 [.wl-emoji-popup],但因为这个东西其实是由如图的 [.wl-tab-wrapper] 和 [.wl-tabs](还有滚动条和里头的小图标等等)组合而成的,检查一次只能识别到其中一种元素,所以需要结合下面的CSS代码看看它的父元素是什么(红线部分,前位的就是父元素)(问了gpt才知道如何称呼这些结构关系,,对不起还是在不懂硬上.jpg)

于是终于知道名字叫啥后需要在代码编辑器里搜索找到相应元素所在的css文件以获取可以修改的属性值。这个地方的css属性在博客路径下的 [\waline\packages\client\src\styles\emoji.scss] 里,不过调整不能在这调需要在自己博客的评论区css文件里新增需要修改的部分。路径大概都不太一样,我的 [layouts\partials] 下直接现有一个 [comments.html] 所以相关配置就全放这了,调css相关的东西外面还需要打个style标签。
在评论别人的时候这个面板竟然又有另一套属性了(是后加.display的条目),需要注意。
于是最后主要修改了的部分↓
<style>
/* 评论区主要的表情面板 */
.wl-emoji-popup {
inset-inline-start: 3.5em; /* 面板向右调一点不把表情按钮挡住 */
}
/* 回复别人时的表情面板 */
.wl-emoji-popup.display {
top: -100px; /* 本来在上面的父元素里改好了高度但是到了评论别人的时候又会完全被挡住(昏厥),于是最后在这里改好就真的不会影响到其他部分了 */
inset-inline-start: 3.5em;
}
/* 评论还在加载时的空白区域,改下高度 */
.wl-loading {
height: 55px;
}
</style>
(9.29) waline评论区添加blob系萌表情
主要是上面其他问题太多了拖到最后一直就没找,总之现在从下面链接的这个朋友这薅到了这些可爱blob和blobcat表情
https://github.com/norevi/blob-emoji-for-waline
https://github.com/norevi/waline-blobcatemojis
把github简介放的cdn链接塞到emoji选项里就行了
<script type="module">
init({
el: '#waline',
emoji: [
'https://unpkg.com/@waline/[email protected]/alus',
'https://cdn.jsdelivr.net/gh/norevi/[email protected]/blobs',
'https://cdn.jsdelivr.net/gh/norevi/[email protected]/blobs-gif',
'https://cdn.jsdelivr.net/gh/norevi/[email protected]/blobs-png',
],
});
</script>
(9.30) 更换代码高亮颜色主题
修着修着零点了(…
缓慢发觉原来代码块Markdown标记法这三个点```后面加的文字是要让你自行写上语法名字以做到确定语法(之前从其他哪些诡异地方复制来了含有其他语法的标识一直没改也没发现不对劲),不写自然就没有高亮,写错了的话那有奇怪的地方会被高亮也是正常的(嗯
于是又折腾一通终于能够看到代码高亮正常的样子了(泪)。但是因为默认主题设置原因颜色看起来还是有点难顶,想换一下。
参考这位朋友的文章1后看见了这样的网页2用于存放Hugo自带的代码高亮工具Chroma的所有主题。对于没开代码高亮功能的得先在config文件里把pygmentsCodefences: true(yaml格式是加冒号,隔壁那个toml应该是用等号…)加上,再之后的配置问题就参考那位博主的吧我也是顺手抄过来的(…)
之后就是也参照博主的流程,使用这个命令
Hugo gen chromastyles --style=改成相应的style名字 > 改成相应的style名字. Css
生成相应主题的CSS文件,直接把参数复制粘贴到管代码高亮这部分的css文件 [assets\css\highlight.scss] 里覆盖掉再hugo server试试效果,不太行就调整一下颜色或者继续换直到满意(最后我用了solarized-light主题,夜间模式换色适配什么的已摆烂,勉强能看清就行.jpg)。
(10.16) 更换自定义字体
本来是想用本地字体的结果除了电脑端其他移动端全部都没生效,最后还是换成了中文网字计划里提供的免费字体cdn…(中间还好几次引入引不对,现在终于弄好了)
本来其实也只是想换个思源宋体而已但是这地方传上来的字体怎么和我手头下到的好像版本还不一样??(还是个light的,让人想调标题字重还莫名调不了更粗了…)结果换成了观感差不多的思源屏显臻宋。
10.26:
![]() 因为上面这字体粗体实在太粗了又去翻了翻看见了又有ZeoSeven Fonts这样的站在提供免费字体CDN可供嵌入,换成了纳米丰宋。
因为上面这字体粗体实在太粗了又去翻了翻看见了又有ZeoSeven Fonts这样的站在提供免费字体CDN可供嵌入,换成了纳米丰宋。
于是也是直接把它给的引入链接扔head.html(@import这个形式的要套个<style>,因为好像是CSS的引入法),然后在css文件设置一下就行了。
body {
font-family: "NanoFullSong", "serif" ;
font-size: auto;
letter-spacing: 0.6px;
font-weight: 400;
line-height: 1.5;
margin: 0;
}
(10.26) 偷来了表情包短代码
(结果近期更新一点都停不下来log越写越长……)
翻收藏夹发现以前存过这篇文章3,原封不动地抄了过来.jpg
![]() (不插点小表情有时果然还是表达不了一些神秘的情绪…
(不插点小表情有时果然还是表达不了一些神秘的情绪…
目录
-